When we first started Gitter, we created a simple way for people to create and join chat rooms for repositories on GitHub. Over the year and half since our launch we've seen thousands of wonderful and creative ways people are using Gitter to create communities.
During this time, communities have evolved from single channels into multiple rooms. To help foster this evolution, today, we are launching our new Community Pages. Sorry, let me rephrase that. Your new Community Pages.
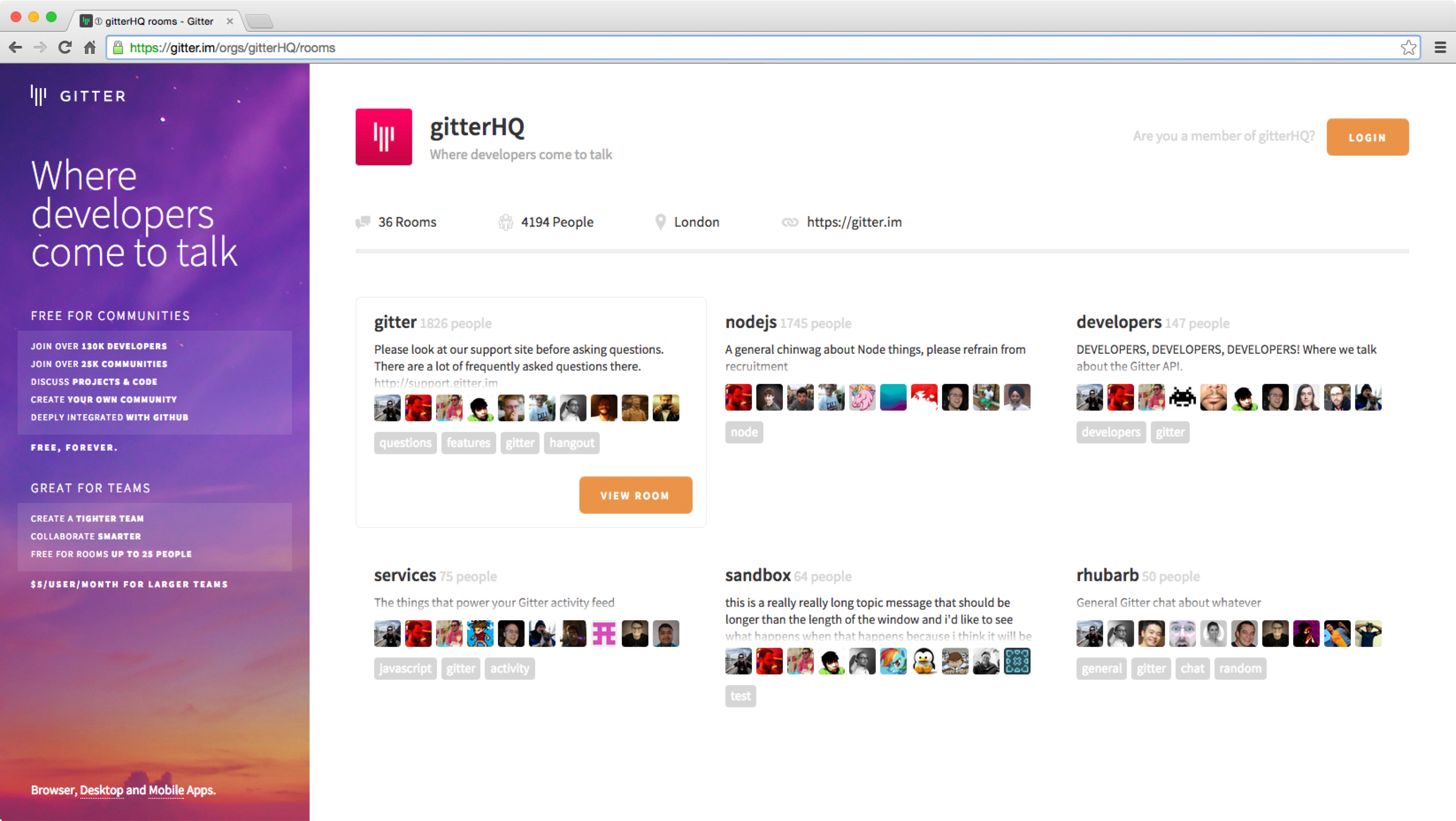
If you have an organisation on Gitter, your new Community Page can be used as a directory for people to discover all of your rooms. Public rooms are shown to everybody, and private rooms will only be shown to those who can access them.

If anybody accesses your organisation url on Gitter and they aren't a member of your organisation on GitHub, they will see the Community Page. You can also access this page from any one of your rooms by clicking on the the little globe icon towards the top right of your screen.
![]()
You might also notice on the Community Pages that your rooms have tags. These tags are automatically generated from information on GitHub when your room is created. Until now, it wasn't possible to edit these tags. You can do this now from the settings dropdown in rooms you own, or directly on your community page.
The description of the room is taken from the room topic. If you haven't set yours yet, you can either type /topic your amazing topic in the chat input area (and then hit enter), or double click the topic area just below the room title.