This post has been adapted from a talk I originally gave at codebar, which is a non-profit initiative that facilitates the growth of a diverse tech community by running regular programming workshops. It is targeted to those who are learning to code.
If we wanted all our links to be "codebar purple", we would write a css rule like this:
a {
color: #a36965
}
But this seems like a weird way to describe "codebar purple". You may have seen colour codes like #a369d5 in photoshop before, so it's not just a web thing. But why does a computer expect this?
Let's break it down.

People program computers, computers talk to their screens, which show colours.
Let's start with the screen and work our way back.
Glowing Screens
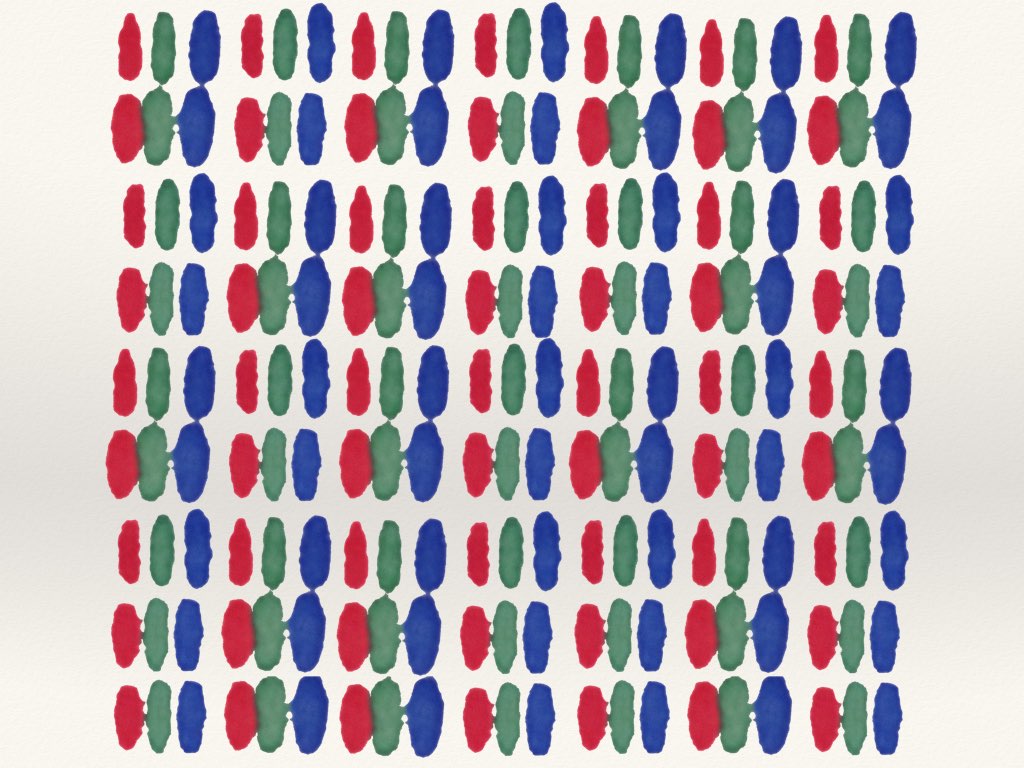
Screens show pixels, and if you’ve sat too close to a tv before you've probably noticed something about the pixels.

Each pixel has separate red, green and blue lights.
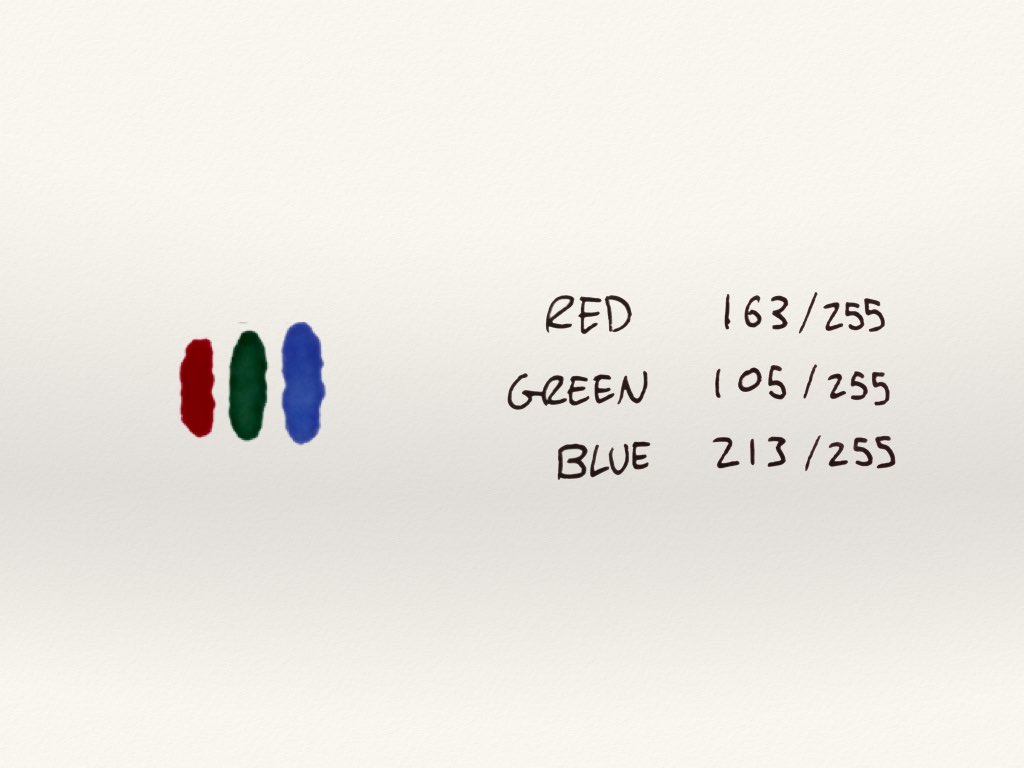
By varying the brightness of the red, green and blue lights separately, you can show almost any any colour. For example, our purple would be mainly red and blue, but with a little bit of green to make it look classy.

We can give each coloured light a value from 0 - 255. 0 means not on at all, and 255 means on at full blast. This gives is 256 possible values for each light because we count zero as a value. 256 is important. Remember that number.
With three 256’s we can easily combine them to show the 10 million colours that your eyes can actually distinguish. 256 * 256 * 256 is over 12 million, which is plenty for our little human eyes.
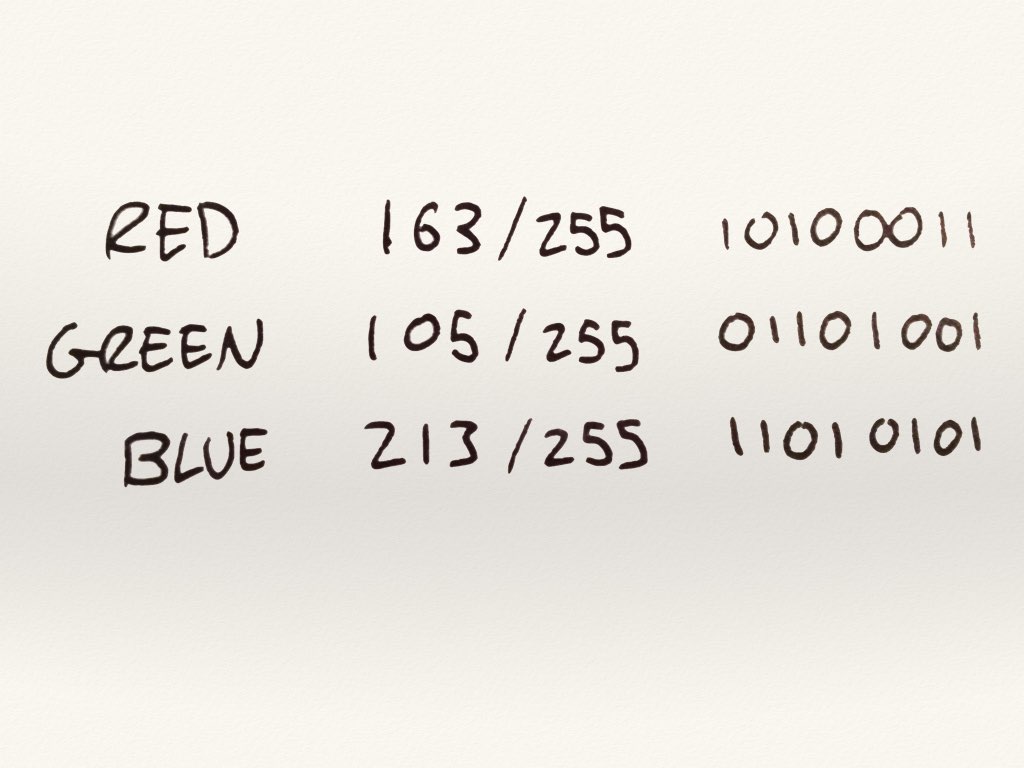
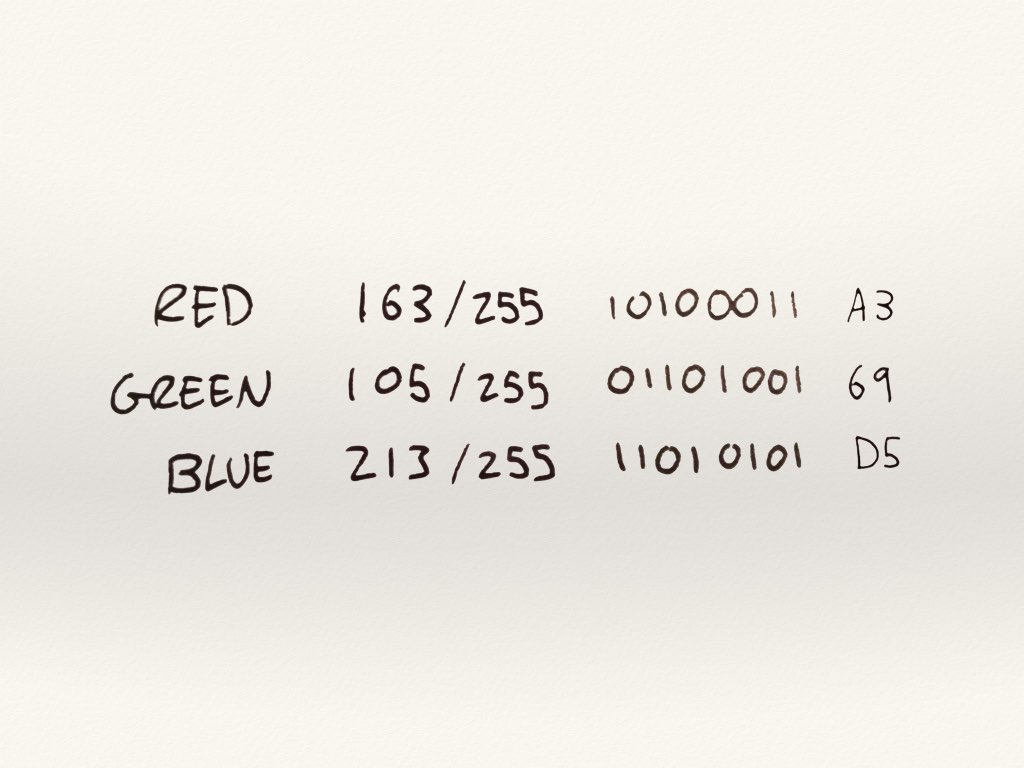
If our purple is red: 163, green: 105, blue: 213, then how does the computer communicate this to the screen?
Computer Speak
Now your screen is a wonderful thing that can show amazing colours, but your computer doesn't care about our classy purple. It can't comprehend colours. It just doesn't understand. It only deals with binary. Anything is either a one or a zero. This may seem cold and a bit loveless, but this means that it can specialise in binary. And its really good at it. Like billions of binary calculations per second good.
Which is fair tradeoff.
So how can the computer deal with our three, very much not binary, 256 valued channels?
You are going to have to use you imagination for this bit.

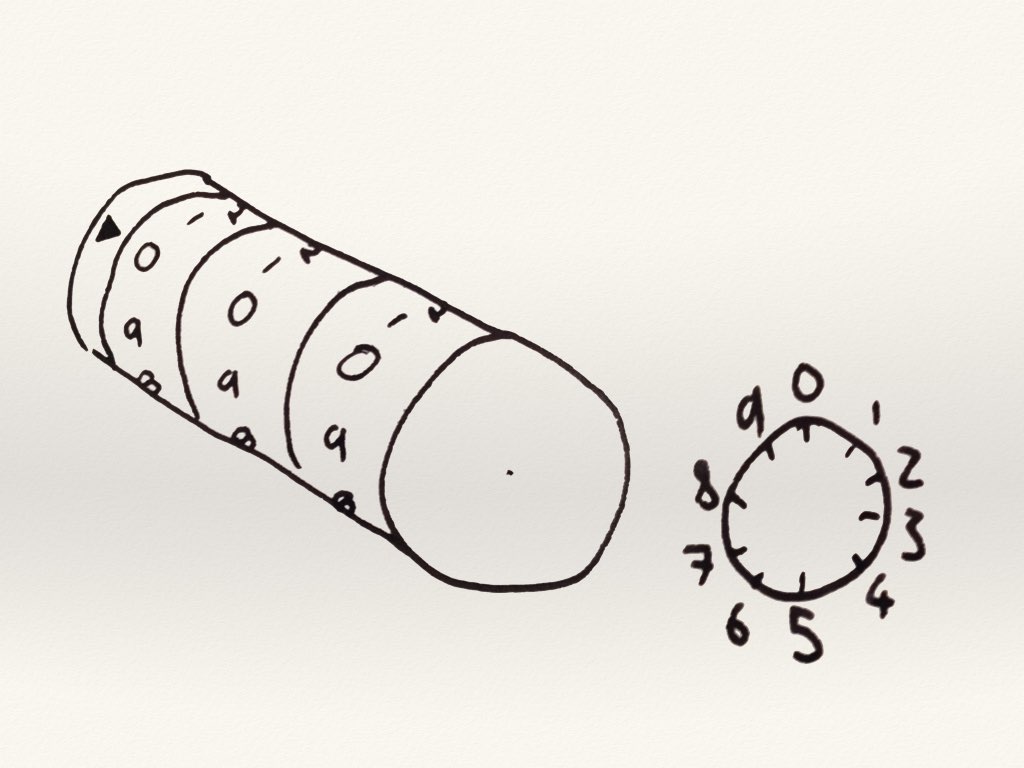
So think of a bike lock. Each barrel can go from 0 - 9, which gives us a code from 000 - 999 which, as we count zero, is 1000 possible combinations. To go through every single one, you would rotate each barrel like a car mile counter.
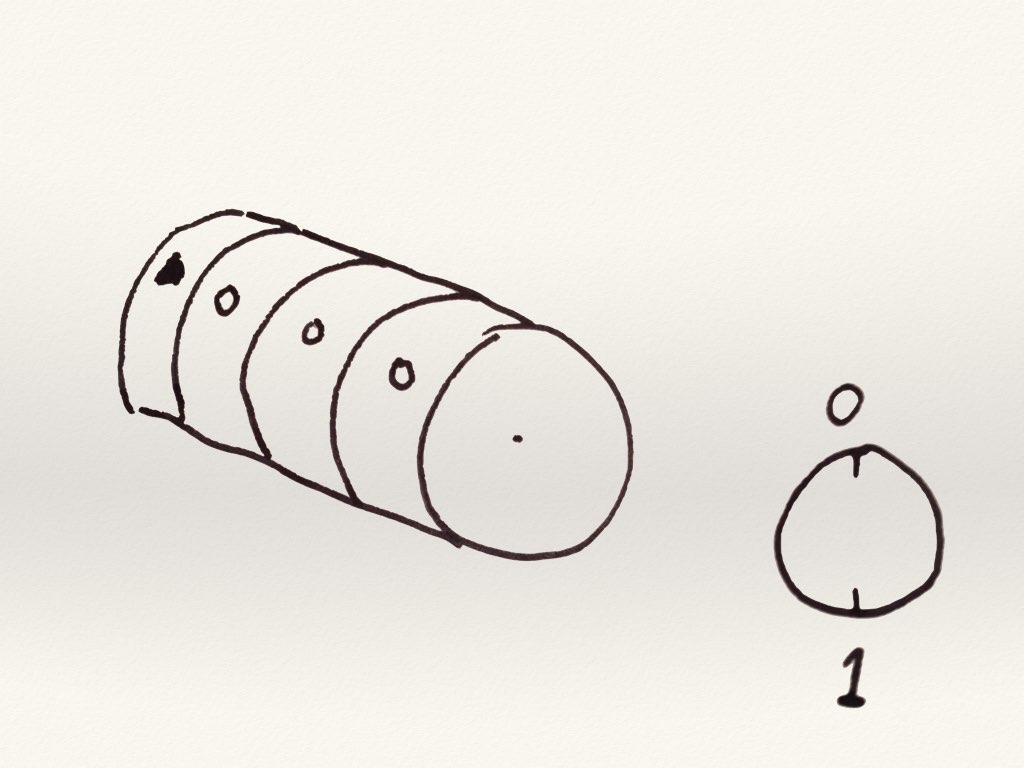
Now instead of 0 - 9 on each barrel, imagine you only had two options. 0 or 1.

We could go through each combination by rotating each barrel in the exact same way, but we would reach the end a little bit sooner. So let's up it 8 barrels:

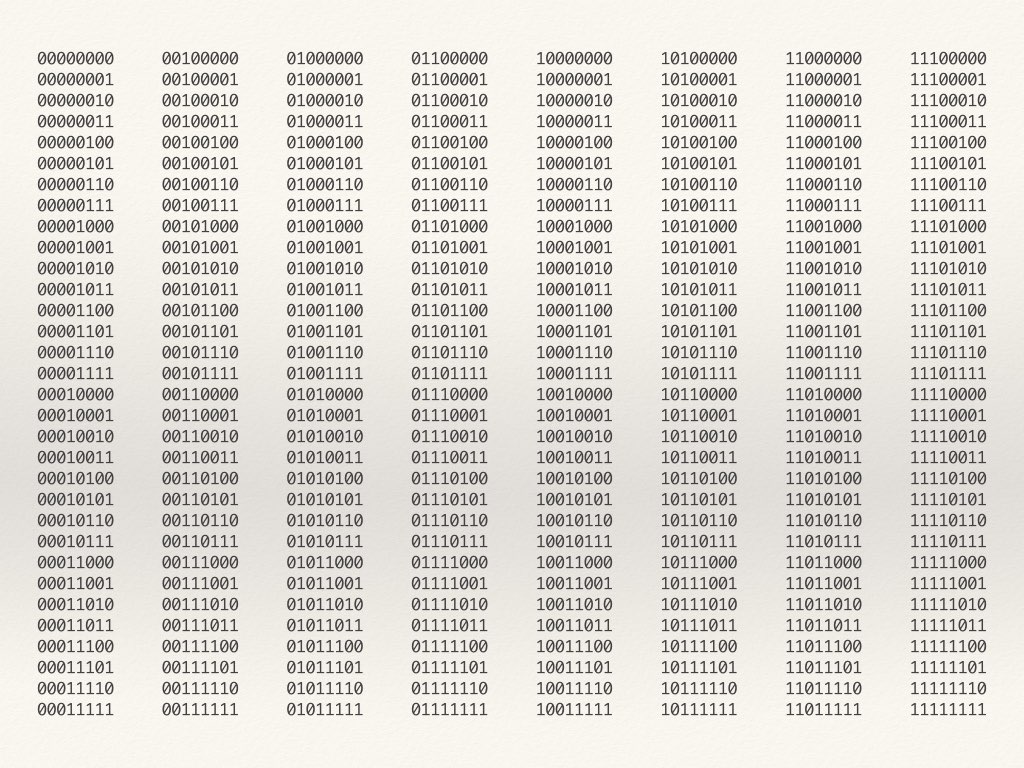
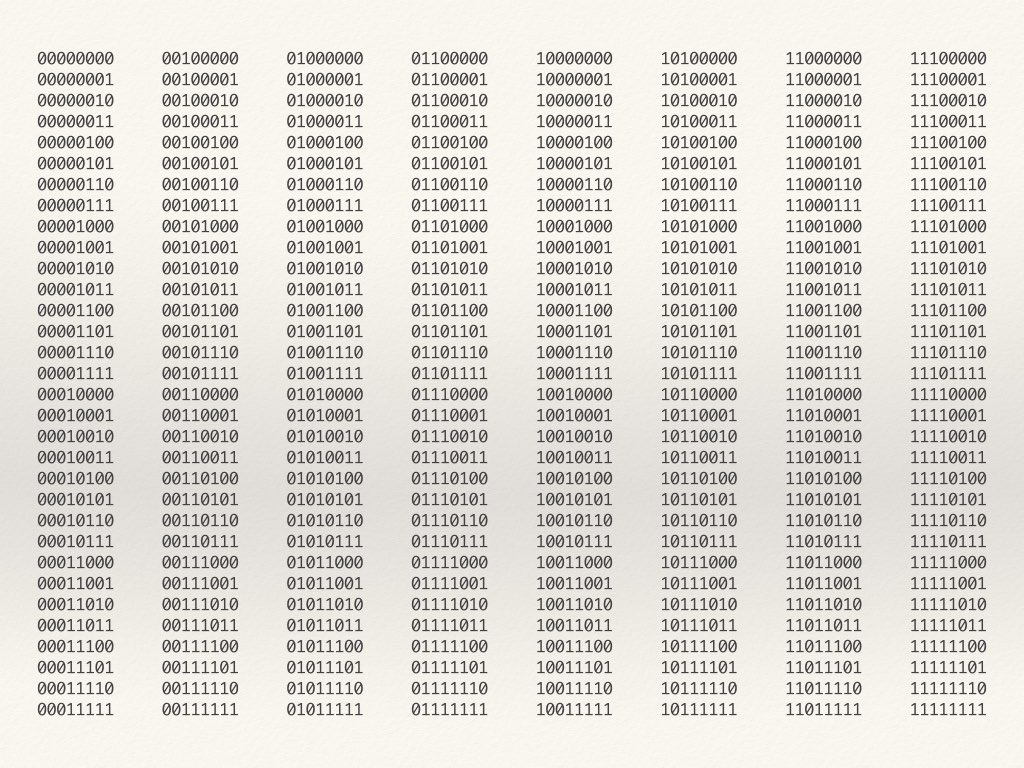
Wonderful, we've got room for loads of combinations. Let's list 'em out.

Here are all the combinations we could have. All 256 of them (there's that special number again).
The proper name for these are "bytes", and each of our bytes are made of 8 "bits".
So our red, green, and blue values can be communicated as three bytes:

Our screen can take our binary for the red channel (10100011) from the computer, convert that to 163, and shine that red LED at just over half brightness (163/255).
So we've covered the ending, now we need to get the person to talk to the computer in binary. This is programming.
Pesky Humans
So, back in the days when computers filled rooms, having something that interpreted people language into binary was too expensive.

You would have to book time on the massive, slow and very expensive computer, as there would alway be a queue of people that wanted to use it. Getting it to translate human into binary before even performing a program would seem like a waste of computer time and piss everyone off.
Now binary is great for computers, but really bad for people. writing down 10010101 is annoying. And it's not just used for colours, it's used for everything. Imagine if you got one bit wrong when copying down our purple. After queuing all day, you would finally get to run your program (which would take a fair while to run) only for it to fuck up. Nightmare.
Thankfully, in the 1950s someone figured out not only that you could write a shorthand for binary and (most importantly) proved that it wouldn't be wasting much computer time to translate it.
Here's how it works.
So remember our binary bike lock (aka byte)?

If we split it into two groups of barrels (aka 2 half bytes), we will 16 combinations for each of the two groups.
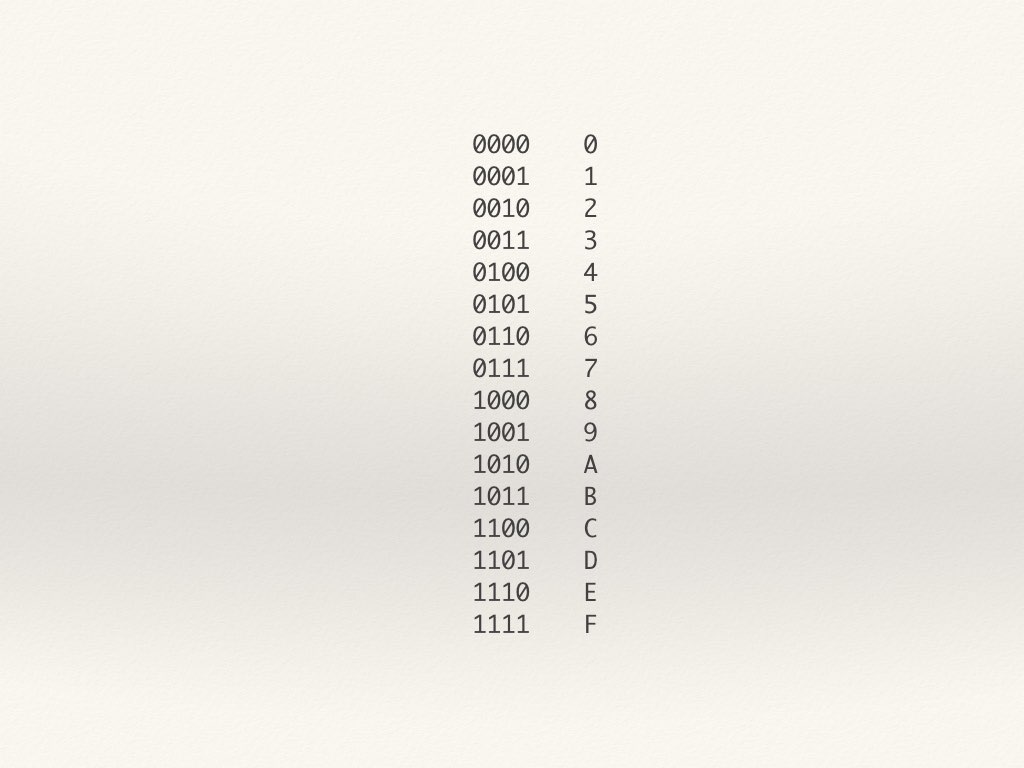
We could represent each 4 bit combination with 16 different names. One for each:

The first 10 are easy, but then we run out of single digit numbers. We want it to be a single character, so we use a - f to get our full 16. These are really easy for computers to translate. It just looks up a value.
So our byte can be represented as two of these new names. These names are called hexadecimal.
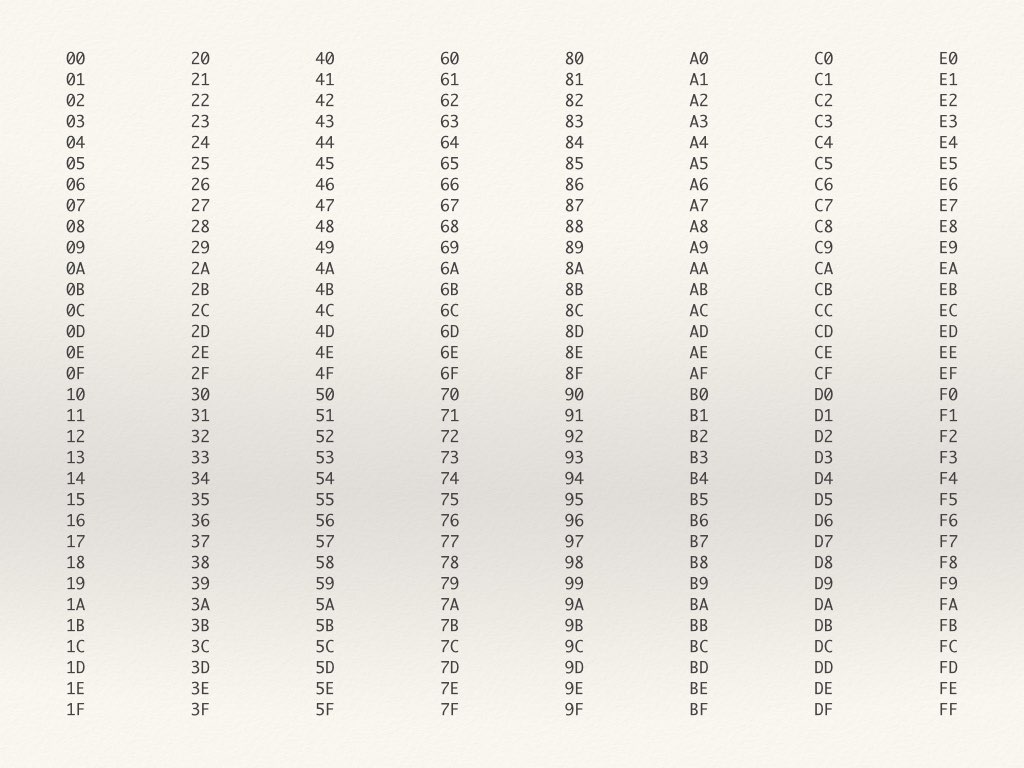
So our long form binary bytes:

Can be written out in short form hexadecimal bytes:

This is wonderful news. The 1950s people are rejoicing!
So our purple colour could be programmed in binary using the hexadecimal shorthand as A3 69 and D5

This is our css colour! A3 is our red, 69 is our green and D5 is our blue:

People have been writing binary and colours like this for years because they got used to it. Old habits die hard.
And it still gets used now because people are so freaking used to it.
So to recap:
People made a shorthand to binary for programming. The computer takes the shorthand and converts it to binary. The screen takes binary from the computer, and uses it as a value of intensity red green and blue for each of the pixels. That's how we get our purple.